The Stages of Web Design & Web Development
Website creation is the sequence of complex tasks that require time, thorough brainwork and qualified work of professionals in web design and development. It is not about clicking a few buttons randomly and getting a ready-made site with a swipe of a hand. Each web design stage flows out of the previous one, and the way a professional design and web development company follows all the web site development process defines the end result. Needless to say there are commercial “geniuses” all over the world claiming that you can get a unique, excellently working site for your ecommerce business or service within a day or two. They promise a perfect online solution at an extremely affordable pricing. But it doesn’t work like that. These “experts” use the same site for many clients, making a couple of minor tweaks with colors or layout. That is why lots of sites look just the same and don’t catch any attention from potential customers. The top web development companies are creating a unique solution for each specific client, giving exactly what you and your business needs. The website development process checklist for these companies is rather long.

In the last two years the team of designers and developers from Direct Line Development, a web development company in Philadelphia, has created 40+ custom websites for various companies. Each project was unique in requirements, goals, software used for its implementation. This experience has given the knowledge and ability to build a truly working web design process methodology.
We will explain each stage of this process below. While it can be used for any customer and any type of website, please keep in mind that the timeframe and tools vary in each particular case. Sometimes only discussing the front page design took us about 7 months, as the client couldn’t make a final choice and changed their mind a few times. On the other hands, there are projects that took only 10 business days from discussing the specs to sending a ready-made site to a client.
Communication is key here. The better the connection between the design team and the customer, the faster the website will be built. In this post we will describe each phase of this steps process and share own insights from our web development company’s experience.
STAGE ONE: COLLECTING INFORMATION FOR CUSTOM WEBSITE DESIGN
A ‘custom’ project is synonymous to ‘non-standard’. It is a unique solution for the individual needs of a customer. And for inventing a custom solution you need to connect detailed information about customer’s requirements and his vision to the problem you’re trying to solve. Collecting information is a key phase of the web design process life cycle that defines the cusses of all future actions. The more you understand the customer’s needs, the better solution you will produce as a designer or a developer. If everything is done correctly here, you will save huge amount of time at the later site creation stages.
To maximize information from a client, our web development company asks them to fill out our multi-page brief. It contains questions that describe customer’s business, the specific characteristics of his firm, give information about his major competitors, advantages his business has or wants to possess. Additionally the brief defines the role of the future site in achieving customer’s goals.
After receiving the completed brief, our web design professionals start researching. We analyze at least 10 competitor websites to produce ideas that differentiate the existing solutions. Then we implement the into development process the best practices into our client’s project.
Our developers and designers plan the future website structure, each module, and the features of each page. We think about how website users will reach the information they need with minimum effort. And of course, our web development company suggests specific development technologies and tools to make the whole project operate within the customer’s budget. The cost is always agreed before the development starts.
In this stage we aim at reaching a complete understanding of customer’s expectations regarding the future website. Only after all details are well-thought and agreed with the client, we move to the next steps of the custom website development process.





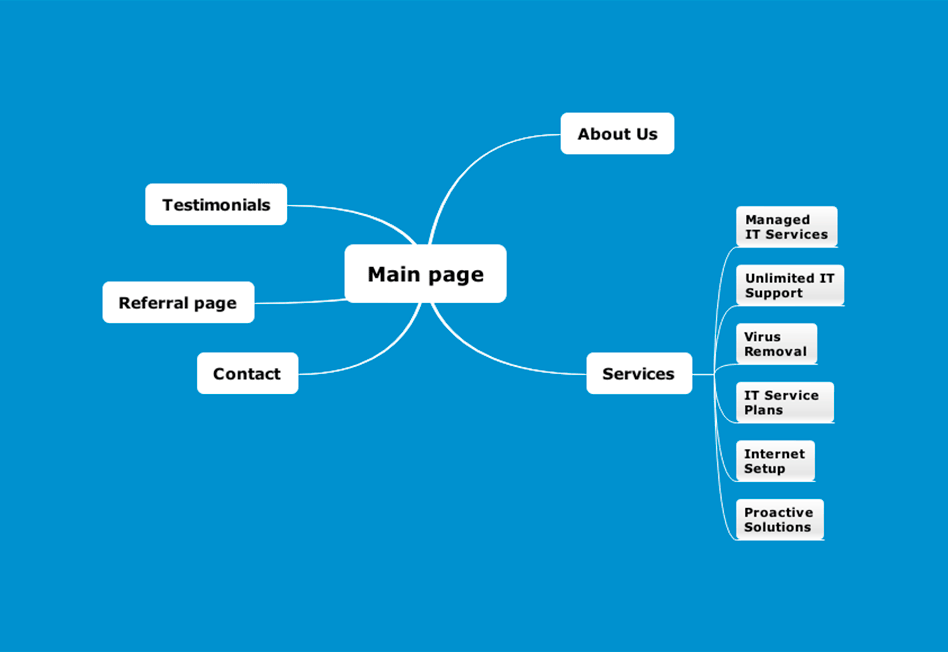
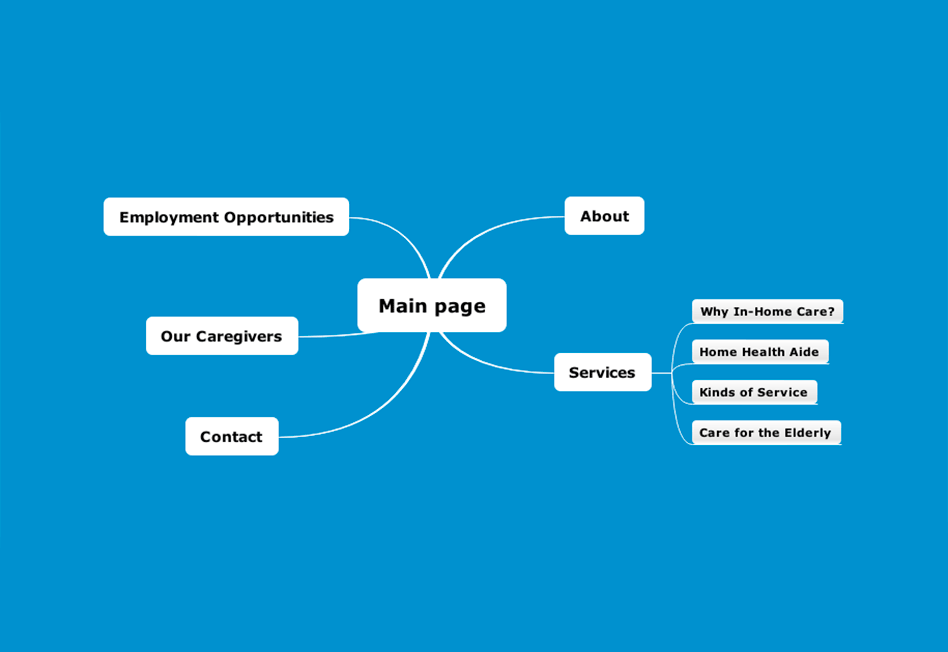
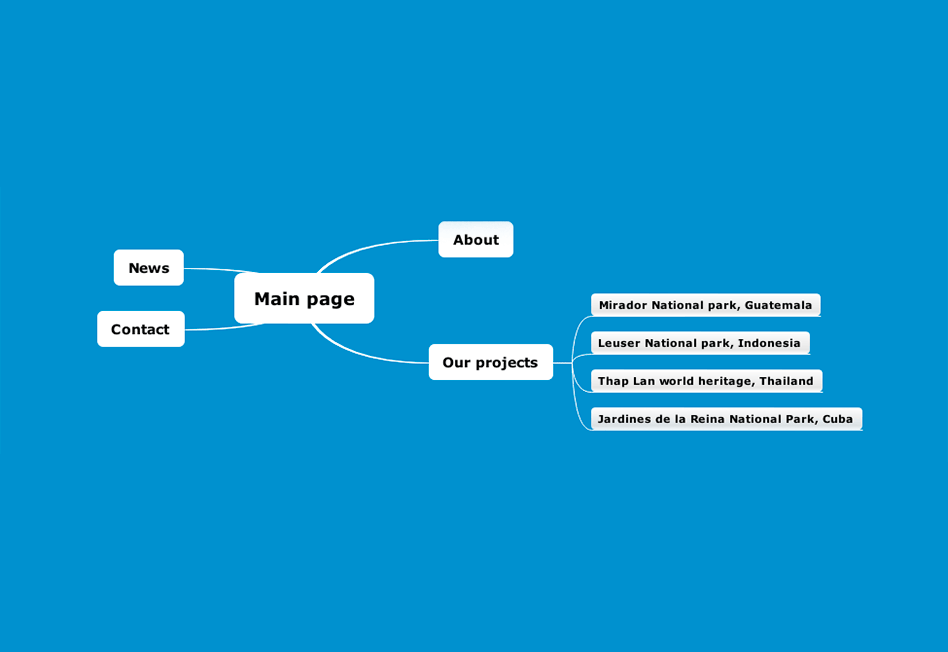
The structure of AOR Information Technology Solutions website. Laying out the site structure helps to understand how to represent all content on the website, and how different content sections will be connected with each other.
STAGE TWO: CONTENT CREATION
This stage goes in parallel with the entire process of site development. Our web development company receives different information on every later step, and often updates the initial content with the new details.
Primarily we collect content for the future main site page (it is called an index page, or a home page) and other major internal pages. It is impossible to start prototyping the future website without this information. Relying on some bulk content and placeholders is not an option for a custom solution creation. The responsive layout needs to be populated with real data related to specific business. The full site content will be collected on further design stages.
Speaking about content we do not limit it by text. It also includes media data like photo, video, graphics, charts, audio, data tables and everything else that a website visitor will see on the pages. The most of the content is usually taken from the old website. However, we suggest hiring a professional copywriter and photographer to make fresher, more up-to-date content for demonstrating the advantages of your products and services in the best possible manner. If our client requires some unique content, like foreign texts, we outsource to specialists.
STAGE THREE: WEB DESIGN PROTOTYPING
The prototype is a way to pass the idea from the client to technical specialists like designers and developers. It is a translation of the client’s vision into a more professional development language. Moreover, the client himself can better understand how his own requirements will ‘look and feel’ in reality, when he has a prototype on hand. That is why we always create the prototype of the future site before we actually begin to draw the design and write code.
Technically it is possible to draw the layout of the site at the start, having the specs from the brief on hand. However it makes more sense to start prototyping only on this stage.
It is up to you, but at Direct Line Development, a web development company in Philadelphia, we create prototypes of every page of the future site, not limiting prototyping only to the index page. Different site pages may have different structures distinguishing the design and layout. Furthermore, all these differences must be implemented within one design, using the single set of styles and visual elements. If we develop a responsive layout, we check how it all will be displayed on multiple screen sizes.
The prototyping stage saves a colossal amount of time and efforts for designers, as we do all corrections on prototypes, as well as discuss all client’s suggestions and implement his wishes on the fly. It is much easier and faster to fix prototypes than ready-made page designs and coding.
This is how it works: we create prototypes of each page type, feed them with texts, and show them to a client. Generally, when a client sees in real how it all looks and can ‘touch’ every element of the future site, he remembers what else he would like to add, like newsletter on the homepage or some text about the company, etc. All these corrections can be easily added to prototypes before giving them to design team and developers. As a result, designers and programmers get completely approved templates for implementation.




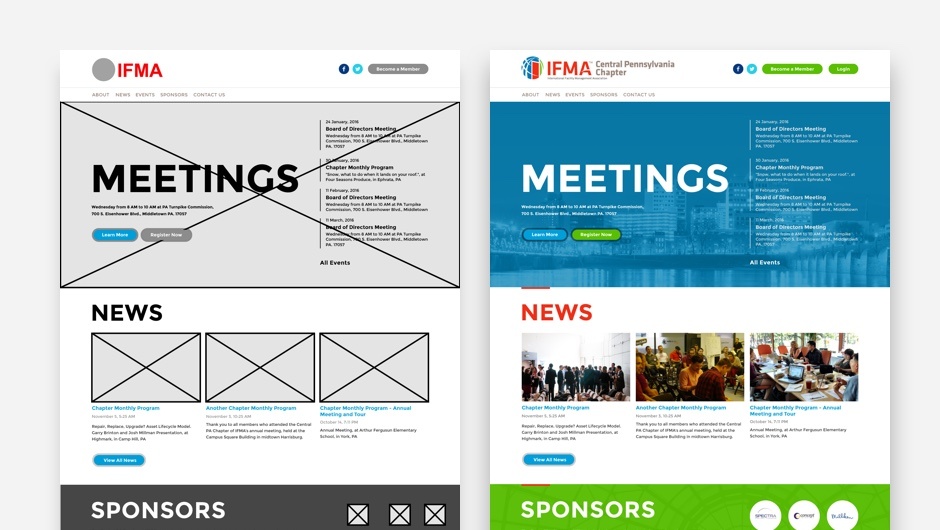
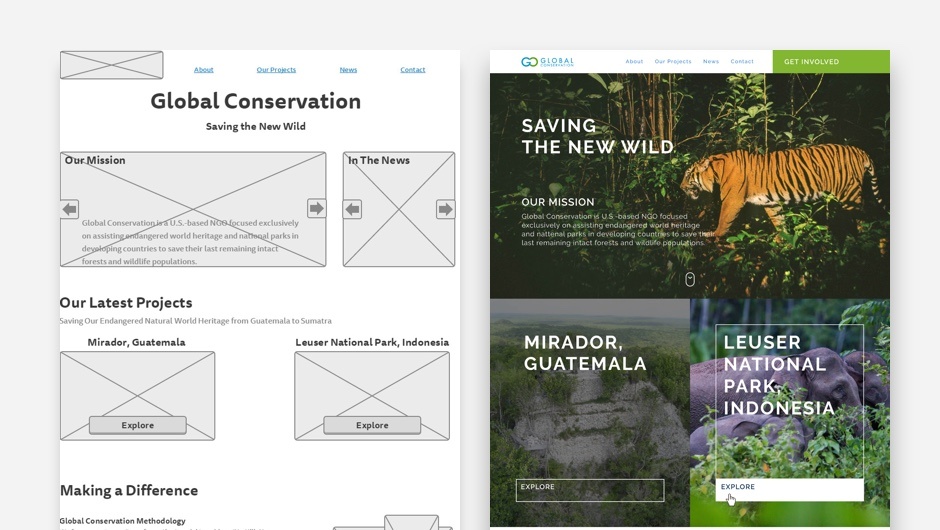
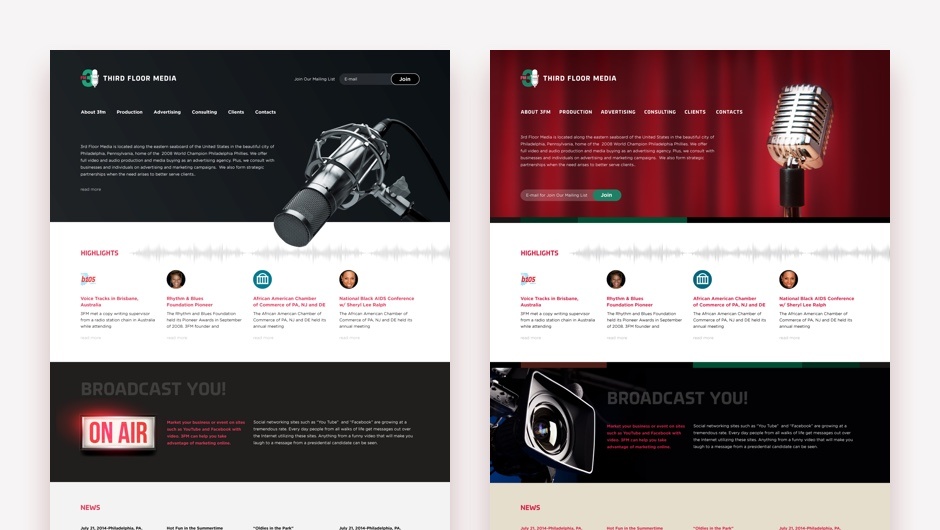
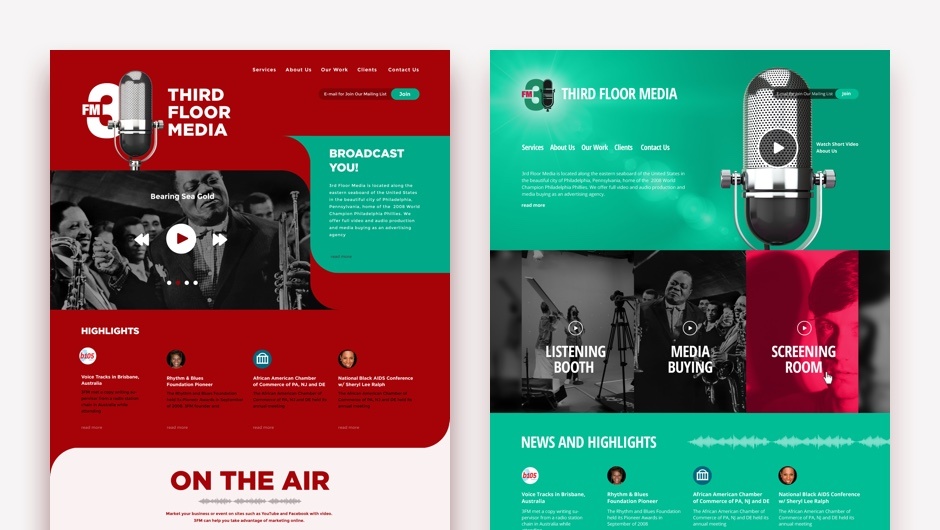
The page prototype is showed on the left. After the final prototype approval we begin coding the design. See how the real prototype-based design looks on the right.
STAGE FOUR: CUSTOM SITE DESIGN CREATION
We have gotten prototypes approved on the previous step, and now they are given to designers. The design team took part in all previous stages of the process, and they are completely aware of all client’s expectations. Nevertheless we conduct a meeting for the entire team to discuss all goals listed in brief to remind our designers about the project objectives. We discuss the implementation strategy, select a range of technologies to use, speak about the design styles and other important elements. Satisfying expectations of the client is our priority, and we make sure that everyone on the team works in full accordance with the client’s vision.
At first we approve the homepage design, and it usually is the most difficult and time-consuming part of the design process. The client virtually selects the ‘face’ of his future website, and this is not an easy decision. Sometimes people cannot decide for a long time, or they do it fast but then start doubting their own decision, looking for alternatives, trying to convince themselves that the chosen option is the best one possible. At this stage we consult a client professionally, advising about current trends in design, comparing different design styles for his business, trying to focus his attention on the most suitable variants.
In order to avoid discrepancies and produce a layout that a client will approve quickly, we conduct a detailed discussion of what designs the client prefers, what he likes and how he wants the future site to look. We collect different design samples for him to choose from. We also ask the client to find the most successful designs (at his own opinion) among competitor websites. Speaking in general, we do everything to pass through this step quickly and get the result perfectly suitable for our customer.
If a client doesn’t like the home page design offered by our team, we create the second variant at no cost. It helps to make a correct choice, having an option for comparison. We fully understand the responsibility imposed on the client, and ready to work until any doubts have been dispelled.
After the home page design has been created and completely approved by the client, the rest of the pages are designed quickly without encountering major problems, because the major design concept has been defined. However, each page design is still approved by a client.




We develop a few custom designs for a client, and he is able to choose the best concept for his future website.
STAGE FIVE: FRONT-END CODING AND PROGRAMMING
Opposite to previous creative step for building a design concept, this stage may seem rather boring. This is the longest stage as well. Front-end coding and backend development may take up to 8 weeks for a mid-size custom company site.
The project manager is responsible for preparing the detailed specs for coding all website pages and passing these specs to the top developer of the project. After the layouts of all site pages are properly coded, another programmer installs CMS (a content management system) and applies all required modules. Currently, we prefer using Python as a programming language for all our websites. For the time being, it is the best technology for programming websites quickly and efficiently. It allows avoiding the drawbacks of PHP-based sites. For example, if a few hundred visitors come to a WordPress-based website programmed on PHP at once, it will simply go down. At the same time similar website programmed on Python will not sustain any problems – it handles heavy traffic without any interruptions in operation.
The major goal of the programming stage is not just launching a website. Programmers do their best to make it lightweight and fast in operation. That is why the initial coding is followed by code optimization and alpha-testing that involves huge variety of tests to ensure everything works as it should. Additionally the main code blocks of the website are reviewed by the leading programmer of our web development company. The code review helps to ensure that the site code completely corresponds to the latest coding standards.
STAGE SIX: SITE TESTING
At this stage we have the ready-made website: it has been drawn, laid out and programmed, it is already available for viewing in a web browser. However, only for the development team. We will check every tiny piece of the website to render properly in all browsers, on all devices (if it’s responsive) before releasing it to a client and to public.
The first step in testing is populating the content to website pages. This process is also aimed at testing the functionality of the CMS, as the content uploading and generation of the new pages is done by the means of CMS.
It goes without saying that regardless of how professional your developers are, how long it took them to build a website, there will always be certain errors and backlogs revealed after the site launch. Some of them will be noticeable, while the rest can be minor, hardly recognizable. All these issues need to be found and fixed. It requires time to test everything attentively and to reveal bugs that appear only in certain circumstances, as a result of some specific sequences of actions. It is a highly important stage that defines the future satisfaction from using the site by your customers.
The site is also been testing for User Experience bugs to reveal problems in the interface logic and user interactions. As a rule, such testing is performed by people who haven’tt been working on this specific project and are unaware of its specs. Why not to perform testing by the development team members? People working on the same project for a few months may lose their vision acuity, a lot of things become tedious, and bugs become unnoticeable. That is why it makes more sense to attract testers with a ‘fresh eye’.
Usually we ask testers to open the site on different devices (phone, desktop, tablet, etc.), navigate through its pages and perform a few user scenarios to test available features. It is a simulation of real user activity that helps to ensure that the website is ready for public release, and there are no errors that need corrections.





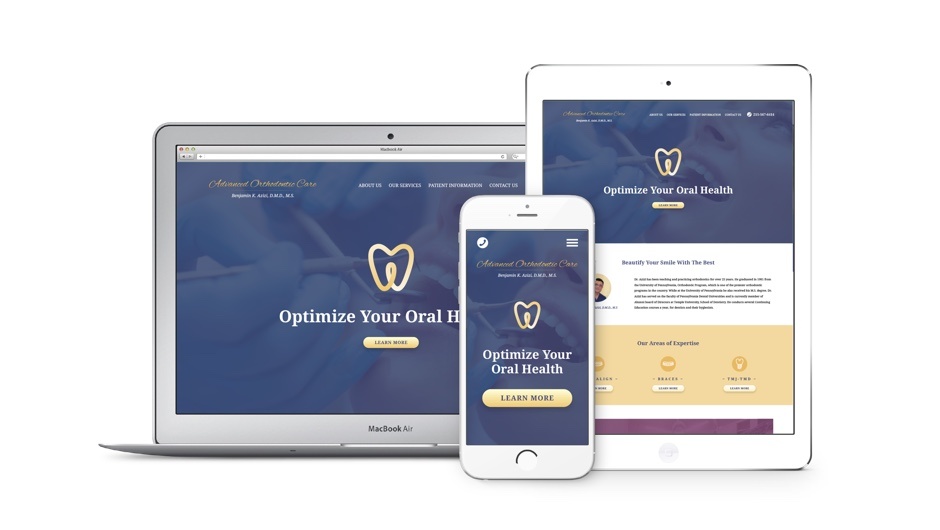
The way how the website is displayed on various screen resolutions is of key importance. We develop responsive sites that look correctly and are comfortable to use on any device, mobile and desktop.
STAGE SEVEN: LAUNCHING AND PRESENTING THE SITE TO THE CLIENT
This stage is our favorite. There is nothing better in our job than seeing the smiles on the faces of our satisfied clients. These are emotions that can be compared to a birth of a child. Each end result is our own achievement that we are proud of. It is a culmination of a few months of our team work that involves dozens of professional developers and designers, project managers and testers. Our efforts result in something beautiful and useful for other people. This is what our web development company in Philadelphia exists for.
If you would like to get the real benefit from your future website and make it an efficient tool for attracting and servicing customers, entrust its development to our hands!
“The website can be a valuable investment only if it helps in reaching your real goals”.
WHAT TO DO AFTER THE WEBSITE HAS BEEN LAUNCHED
Turning the website into a powerful business tool doesn’t finish after it has been launched. It is a continuous process that provides stable flow of new customers and gives ability to keep up the interest of the existing ones. The website can be a valuable investment only if it helps in reaching your real goals.
To make this statement true, our professional team offers search engine optimization alongside with social media marketing. While the foundation for successful SEO and promotion must be laid from the very beginning of the site development process, it requires proper maintenance after the website launch too. This is an essential element for driving a stable flow of targeted traffic, i.e. attracting your target audience to the products and services you want to sell.
Our web development company focuses on organic SEO that brings much higher results than the paid context advertising. This is a much more justified investment in terms of quality-price ratio in long-term run and you will be definitely awarded afterwards. Keep in mind the need in post-production website promotion. We will be happy to assist!
